本文参照了Fomalhaut🥝大佬的魔改教程
魔改在这我只展示我本人正在应用的魔改,如果对其他的感兴趣,去看看Fomalhaut🥝大佬的魔改教程
如有侵权,联系删除
Hexo-butterfly美化基础教程(一)
Hexo-butterfly美化基础教程(二)
Hexo-butterfly魔改教程(一)
Hexo-butterfly魔改教程(二)
Hexo-butterfly魔改教程(三)
0x01前言
在我入坑butterfly的时候已经是更新到了4.13.0而网上很多大佬的文章是更适配4.5.0版本的。正如akilar大佬说的butterfly的作者Jerry经常直接修改源码,所以导致了很多魔改出现不适配的情况,但是我不学前端啊所以很多根本看不懂,期待有其他大佬能出最新教程吧!!!
0x02头像不旋转
效果见本站
这里我个人比较喜欢不让他转
我们在网站根目录的source文件夹下创建一个css文件夹下面再创建一个文件custom.css,然后它把引入
1
2
3
4
|
inject:
head:
- <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">
|
再在custom.css中写入
1
2
3
4
5
6
7
8
|
#aside-content .card-info .card-info-social-icons .social-icon :hover{
transform: scale(1.5);
}
#aside-content .avatar-img :hover{
transform: none;
}
|
0x03实现一图流
效果见本站
1.首先要现有一个背景图
[BlogRoot]\_config.butterfly.yml文件设置背景图
1
2
|
background: url(/images/background.jpg)
|
2.在custom.css中加入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#footer {
background: transparent !important;
}
#page-header {
background: transparent !important;
}
[data-theme="dark"] #footer::before {
background: transparent !important;
}
[data-theme="dark"] #page-header::before {
background: transparent !important;
}
|
3.避免冗余加载
1
2
3
4
5
|
index_img:
footer_bg: false
|
但是设置完这个你会发现首页确实没啥问题。但是到了文章页,刷新的时候是可以看到蓝色的挡板一闪而过的,该怎么办呢?
4.问题解决方法
详见:Butterfly主题 一图流背景与顶部图修改
找到文件
1
| C:[BlogRoot]\blog-demo\themes\butterfly\source\css\_layout\head.styl
|
然后在文章开头找到
1
2
3
4
5
6
7
8
| #page-header
position: relative
width: 100%
background-color: $light-blue
background-position: center center
background-size: cover
background-repeat: no-repeat
transition: all .5s
|
再找到路径
1
| C:[BlogRoot]\blog-demo\themes\butterfly\source\css\_page\
|
创建一个文件topimg.styl内容是
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| @import 'nib'
// 顶部图
#page-header
background: transparent !important
background-image: unset !important
&.post-bg, &.not-home-page
height: 600px !important /*这个是上面准备留多高*/
#post-info
bottom: 200px !important /*这个是上面文字的位置*/
text-align: center
#page-site-info
top: 140px !important
@media screen and (max-width: 768px)
&.not-home-page
height: 200px !important
#post-info
bottom: 10px !important
#page-site-info
top: 100px !important
[data-theme='dark'] &
filter: brightness(0.8)
|
0x04文章置顶滚动栏(akilar)
效果见本站
详见:Swiper Bar
1.安装插件,在博客根目录[BlogRoot]下打开终端,运行以下命令
1
| npm install hexo-butterfly-swiper --save
|
2.添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
swiper:
enable: true
priority: 5
enable_page: all
timemode: date
layout:
type: id
name: recent-posts
index: 0
default_descr: 再怎么看我也不知道怎么描述它的啦!
swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
custom_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiperstyle.css
custom_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper_init.js
|
0x05文章双侧栏显示(小冰)
效果见本站
详见:教程:butterfly 主题文章双栏布局插件
1.在博客根目录[BlogRoot]下打开终端,运行以下命令
1
| npm i hexo-butterfly-article-double-row --save
|
2.在网站配置文件_config.yml新增以下项 (注意不是主题配置文件):
1
2
| butterfly_article_double_row:
enable: true
|
3.这时候插件有个bug,就是最后一页文章数目为奇数的时候,会出现按钮偏移
会显得很不舒服,感谢唐志远大佬修复了这个bug,只需要在custom.css文件添加以下代码即可:
1
2
3
4
5
|
#pagination {
width: 100%;
margin: auto;
}
|
4.记得三连
0x06页面样式调节
详见:Fomalhaut🥝
这个教程是通过css样式调节各个页面透明度、模糊度(亚克力效果)、圆角、边框样式等,看起来会更加舒适。
在custom.css中添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| :root {
--trans-light: rgba(255, 255, 255, 0.88);
--trans-dark: rgba(25, 25, 25, 0.88);
--border-style: 1px solid rgb(169, 169, 169);
--backdrop-filter: blur(5px) saturate(150%);
}
#recent-posts > .recent-post-item {
background: var(--trans-light);
backdrop-filter: var(--backdrop-filter);
border-radius: 25px;
border: var(--border-style);
}
#aside-content .card-widget {
background: var(--trans-light);
backdrop-filter: var(--backdrop-filter);
border-radius: 18px;
border: var(--border-style);
}
div#post,
div#page,
div#archive {
background: var(--trans-light);
backdrop-filter: var(--backdrop-filter);
border: var(--border-style);
border-radius: 20px;
}
[data-theme="dark"] #recent-posts > .recent-post-item,
[data-theme="dark"] #aside-content .card-widget,
[data-theme="dark"] div#post,
[data-theme="dark"] div#archive,
[data-theme="dark"] div#page {
background: var(--trans-dark);
}
[data-theme="dark"] #footer::before {
background: transparent !important;
}
[data-theme="dark"] #page-header::before {
background: transparent !important;
}
.read-mode #aside-content .card-widget {
background: rgba(158, 204, 171, 0.5) !important;
}
.read-mode div#post {
background: rgba(158, 204, 171, 0.5) !important;
}
[data-theme="dark"] .read-mode #aside-content .card-widget {
background: rgba(25, 25, 25, 0.9) !important;
color: #ffffff;
}
[data-theme="dark"] .read-mode div#post {
background: rgba(25, 25, 25, 0.9) !important;
color: #ffffff;
}
|
参数说明:
--trans-light:白天模式带透明度的背景色,如rgba(255, 255, 255, 0.88)底色是纯白色,其中0.88就透明度,在0-1之间调节,值越大越不透明;--trans-dark: 夜间模式带透明度的背景色,如rgba(25, 25, 25, 0.88)底色是柔和黑色,其中0.88就透明度,在0-1之间调节,值越大越不透明;--border-style: 边框样式,1px solid rgb(169, 169, 169)指宽度为1px的灰色实体边框;--backdrop-filter: 背景过滤器,如blur(5px) saturate(150%)表示饱和度为150%的、高斯模糊半径为5px的过滤器,这是亚克力效果的一种实现方法;- 大家可以根据自己喜好进行调节,不用拘泥于我的样式!
0x07黑夜霓虹灯(Fomalhaut🥝)
效果见本站
详见:Fomalhaut🥝
用js计时器实现的霓虹灯性能比较低,于是弄了一个纯css关键帧实现,推荐都用这个,实测性能高挺多,Pjax适配也比较友好。
在自定义的custom.css中添加如下代码,实现的原理就是关键帧线性插值,然后一直循环,这里默认是左上角标题、中间标题和副标题,还有文章页头的标题和信息有循环霓虹灯,菜单的文字实现起来要改一下源码,个人觉得没必要了,这样就够了,多了反而花里胡哨:
这里需要注意当你版本不是4.5.0的时候,比如4.13.0那么你可能发现左上角没有霓虹灯,那是因为源码里改了选择器,你只需要去看看源码用的什么选择器就行了
我记得是把
1
2
3
| #site-name
改成
.site-name
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
[data-theme="light"] #site-name,
[data-theme="light"] #site-title,
[data-theme="light"] #site-subtitle,
[data-theme="light"] #post-info {
animation: none;
}
[data-theme="dark"] #site-name,
[data-theme="dark"] #site-title {
animation: light_15px 10s linear infinite;
}
[data-theme="dark"] #site-subtitle {
animation: light_10px 10s linear infinite;
}
[data-theme="dark"] #post-info {
animation: light_5px 10s linear infinite;
}
@keyframes light_15px {
0% {
text-shadow: #5636ed 0 0 15px;
}
12.5% {
text-shadow: #11ee5e 0 0 15px;
}
25% {
text-shadow: #f14747 0 0 15px;
}
37.5% {
text-shadow: #f1a247 0 0 15px;
}
50% {
text-shadow: #f1ee47 0 0 15px;
}
50% {
text-shadow: #b347f1 0 0 15px;
}
62.5% {
text-shadow: #002afa 0 0 15px;
}
75% {
text-shadow: #ed709b 0 0 15px;
}
87.5% {
text-shadow: #39c5bb 0 0 15px;
}
100% {
text-shadow: #5636ed 0 0 15px;
}
}
@keyframes light_10px {
0% {
text-shadow: #5636ed 0 0 10px;
}
12.5% {
text-shadow: #11ee5e 0 0 10px;
}
25% {
text-shadow: #f14747 0 0 10px;
}
37.5% {
text-shadow: #f1a247 0 0 10px;
}
50% {
text-shadow: #f1ee47 0 0 10px;
}
50% {
text-shadow: #b347f1 0 0 10px;
}
62.5% {
text-shadow: #002afa 0 0 10px;
}
75% {
text-shadow: #ed709b 0 0 10px;
}
87.5% {
text-shadow: #39c5bb 0 0 10px;
}
100% {
text-shadow: #5636ed 0 0 10px;
}
}
@keyframes light_5px {
0% {
text-shadow: #5636ed 0 0 5px;
}
12.5% {
text-shadow: #11ee5e 0 0 5px;
}
25% {
text-shadow: #f14747 0 0 5px;
}
37.5% {
text-shadow: #f1a247 0 0 15px;
}
50% {
text-shadow: #f1ee47 0 0 5px;
}
50% {
text-shadow: #b347f1 0 0 5px;
}
62.5% {
text-shadow: #002afa 0 0 5px;
}
75% {
text-shadow: #ed709b 0 0 5px;
}
87.5% {
text-shadow: #39c5bb 0 0 5px;
}
100% {
text-shadow: #5636ed 0 0 5px;
}
}
|
0x08星空背景和流星特效
效果见本站
1.新建[BlogRoot]/source/js目录 再新建universe.js,输入以下代码:
1
2
3
| function dark() {window.requestAnimationFrame=window.requestAnimationFrame||window.mozRequestAnimationFrame||window.webkitRequestAnimationFrame||window.msRequestAnimationFrame;var n,e,i,h,t=.05,s=document.getElementById("universe"),o=!0,a="180,184,240",r="226,225,142",d="226,225,224",c=[];function f(){n=window.innerWidth,e=window.innerHeight,i=.216*n,s.setAttribute("width",n),s.setAttribute("height",e)}function u(){h.clearRect(0,0,n,e);for(var t=c.length,i=0;i<t;i++){var s=c[i];s.move(),s.fadeIn(),s.fadeOut(),s.draw()}}function y(){this.reset=function(){this.giant=m(3),this.comet=!this.giant&&!o&&m(10),this.x=l(0,n-10),this.y=l(0,e),this.r=l(1.1,2.6),this.dx=l(t,6*t)+(this.comet+1-1)*t*l(50,120)+2*t,this.dy=-l(t,6*t)-(this.comet+1-1)*t*l(50,120),this.fadingOut=null,this.fadingIn=!0,this.opacity=0,this.opacityTresh=l(.2,1-.4*(this.comet+1-1)),this.do=l(5e-4,.002)+.001*(this.comet+1-1)},this.fadeIn=function(){this.fadingIn&&(this.fadingIn=!(this.opacity>this.opacityTresh),this.opacity+=this.do)},this.fadeOut=function(){this.fadingOut&&(this.fadingOut=!(this.opacity<0),this.opacity-=this.do/2,(this.x>n||this.y<0)&&(this.fadingOut=!1,this.reset()))},this.draw=function(){if(h.beginPath(),this.giant)h.fillStyle="rgba("+a+","+this.opacity+")",h.arc(this.x,this.y,2,0,2*Math.PI,!1);else if(this.comet){h.fillStyle="rgba("+d+","+this.opacity+")",h.arc(this.x,this.y,1.5,0,2*Math.PI,!1);for(var t=0;t<30;t++)h.fillStyle="rgba("+d+","+(this.opacity-this.opacity/20*t)+")",h.rect(this.x-this.dx/4*t,this.y-this.dy/4*t-2,2,2),h.fill()}else h.fillStyle="rgba("+r+","+this.opacity+")",h.rect(this.x,this.y,this.r,this.r);h.closePath(),h.fill()},this.move=function(){this.x+=this.dx,this.y+=this.dy,!1===this.fadingOut&&this.reset(),(this.x>n-n/4||this.y<0)&&(this.fadingOut=!0)},setTimeout(function(){o=!1},50)}function m(t){return Math.floor(1e3*Math.random())+1<10*t}function l(t,i){return Math.random()*(i-t)+t}f(),window.addEventListener("resize",f,!1),function(){h=s.getContext("2d");for(var t=0;t<i;t++)c[t]=new y,c[t].reset();u()}(),function t(){document.getElementsByTagName('html')[0].getAttribute('data-theme')=='dark'&&u(),window.requestAnimationFrame(t)}()};
dark()
|
2.[BlogRoot]/source/css目录下新建universe.css,输入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#universe{
display: block;
position: fixed;
margin: 0;
padding: 0;
border: 0;
outline: 0;
left: 0;
top: 0;
width: 100%;
height: 100%;
pointer-events: none;
z-index: -1;
}
|
3.在主题配置文件_config.butterfly.yml的inject配置项中bottom和head下填入:
1
2
3
4
5
6
7
| inject:
head:
- <link rel="stylesheet" href="/css/universe.css">
bottom:
- <canvas id="universe"></canvas>
- <script defer src="/js/universe.js"></script>
|
0x9引入iconfont自定义图标(店长)
效果见本站
详见:Iconfont Inject
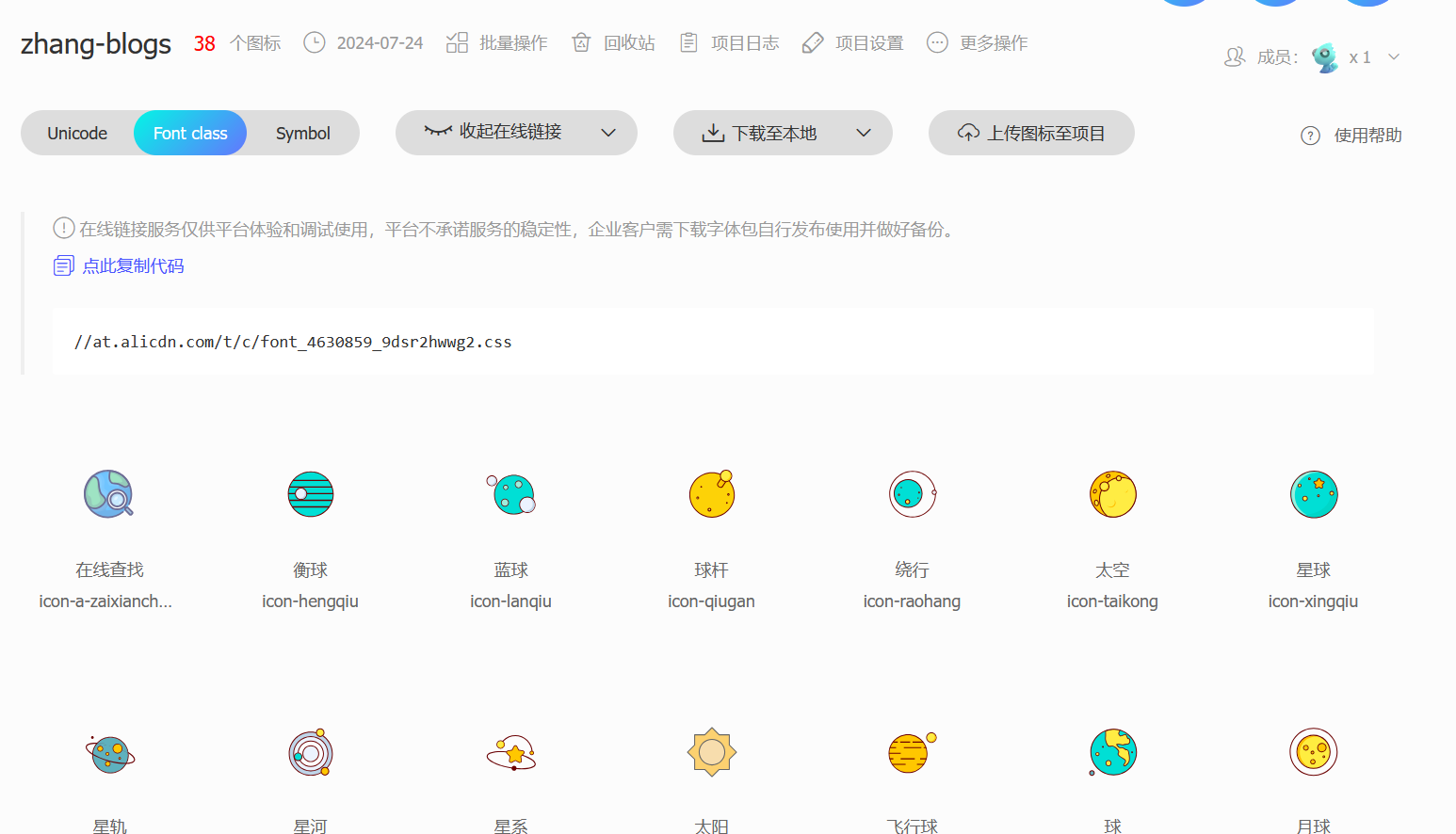
1.新建图标项目
- 访问阿里巴巴矢量图标库,注册登录。
- 搜索自己心仪的图标,然后选择添加入库,加到购物车。
- 选择完毕后点击右上角的购物车图标,打开侧栏,选择添加到项目,如果没有项目就新建一个。
- 可以通过上方顶栏菜单->资源管理->我的项目,找到之前添加的图标项目。(现在的iconfont可以在图标库的项目设置里直接打开彩色设置,然后采用font class的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。)

2.引入图标
我使用的是官方文档中最便捷的font-class方案。这一方案偶尔会出现图标加载不出的情况。但是便于随时对图标库进行升级,换一下在线链接即可,适合新手使用。最新版本的iconfont支持直接在项目设置中开启彩色图标,从而实现直接用class添加多彩色图标。(推荐直接用这个即可)
推荐在在主题配置文件inject配置项进行全局引入:
1
2
3
4
5
6
| inject:
head:
- <link rel="stylesheet" href="//at.alicdn.com/t/c/font_4630859_9dsr2hwwg2.css" media="defer" onload="this.media='all'">
bottom:
- <script async src="//at.alicdn.com/t/c/font_4630859_9dsr2hwwg2.js"></script>
|
同时可以在自定义CSS中添加如下样式来控制图标默认大小和颜色等属性(若已经在项目设置中勾选了彩色选项,则无需再定义图标颜色)
1
2
3
4
5
6
7
8
| .iconfont {
font-family: "iconfont" !important;
font-size: 3em;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
|
0x10菜单栏多色动态图标(店长)
效果见本站
详见:糖果屋微调合集
会动的导航栏才能为我们的博客增光添彩
首先我们需要确定已经完成了0x10引入iconfont自定义图标然后我们需要
1.引入外挂标签(akilar)
详见:Tag Plugins Plus
安装插件,在博客根目录[BlogRoot]下打开终端,运行以下命令:
1
| npm install hexo-butterfly-tag-plugins-plus --save
|
考虑到hexo自带的markdown渲染插件hexo-renderer-marked与外挂标签语法的兼容性较差,建议您将其替换成hexo-renderer-kramed
1
2
| npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
|
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
tag_plugins:
enable: true
priority: 5
issues: false
link:
placeholder: /img/link.png
CDN:
anima: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/font-awesome-animation.min.css
jquery: https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js
issues: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/issues.js
iconfont: //at.alicdn.com/t/font_2032782_8d5kxvn09md.js
carousel: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/carousel-touch.js
tag_plugins_css: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/tag_plugins.css
|
然后再引入
1
2
3
4
5
6
7
8
| inject:
head:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/l-lin/font-awesome-animation/dist/font-awesome-animation.min.css" media="defer" onload="this.media='all'">
bottom:
- <script async src="//at.alicdn.com/t/c/font_4630859_9dsr2hwwg2.js"></script>
|
2.替换源码
替换[BlogRoot]\themes\butterfly\layout\includes\header\menu_item.pug为以下代码,本方案默认使用观感最佳的悬停父元素触发子元素动画效果,默认动画为faa-tada。注意:可以把之前的代码注释掉,再在后面加上如下代码,以便于回滚,此代码在butterfly 4.3.1 上可以运行并保留hide字段隐藏子菜单的功能,其他版本自行测试。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| if theme.menu
.menus_items
each value, label in theme.menu
if typeof value !== 'object'
.menus_item
- const valueArray = value.split('||')
a.site-page.faa-parent.animated-hover(href=url_for(trim(value.split('||')[0])))
if valueArray[1]
i.fa-fw(class=trim(valueArray[1]))
- var icon_value = trim(value.split('||')[1])
- var anima_value = value.split('||')[2] ? trim(value.split('||')[2]) : 'faa-tada'
if icon_value.substring(0,2)=="fa"
i.fa-fw(class=icon_value + ' ' + anima_value)
else if icon_value.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_value)
use(xlink:href=`#`+ icon_value)
span=' '+label
else
.menus_item
- const labelArray = label.split('||')
- const hideClass = labelArray[3] && trim(labelArray[3]) === 'hide' ? 'hide' : ''
a.site-page.group.faa-parent.animated-hover(class=`${hideClass}` href='javascript:void(0);')
if labelArray[1]
- var icon_label = trim(label.split('||')[1])
- var anima_label = label.split('||')[2] ? trim(label.split('||')[2]) : 'faa-tada'
if icon_label.substring(0,2)=="fa"
i.fa-fw(class=icon_label + ' ' + anima_label)
else if icon_label.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_label)
use(xlink:href=`#`+ icon_label)
span=' '+ trim(labelArray[0])
i.fas.fa-chevron-down
ul.menus_item_child
each val,lab in value
- const valArray = val.split('||')
li
a.site-page.child.faa-parent.animated-hover(href=url_for(trim(val.split('||')[0])))
if valArray[1]
- var icon_val = trim(val.split('||')[1])
- var anima_val = val.split('||')[2] ? trim(val.split('||')[2]) : 'faa-tada'
if icon_val.substring(0,2)=="fa"
i.fa-fw(class=icon_val + ' ' + anima_val)
else if icon_val.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_val)
use(xlink:href=`#`+ icon_val)
span=' '+ lab
|
以下是我的设置
1
2
3
4
5
6
7
|
menu:
首页: / || icon-taikong || faa-tada
标签: /tags/ || icon-xinggui || faa-tada
好文淹没在时间里: /archives/ || icon-qiu || faa-tada
分类: /categories/ || icon-feihangqiu || faa-tada
友链: /link/ || icon-lanqiu || faa-tada
|
注意这里的动态图标是svg.icon的标签,因此上面调节.iconfont的css并不使用,我们需要在自定义样式文件custom.css里加上一些样式来限制图标的大小和颜色等,具体大小自行调节。
1
2
3
4
5
6
7
| svg.icon {
width: 1.28em;
height: 1.28em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
|
最后
0x11Social卡片彩色图标引入(akilar)
效果见本站
详见:糖果屋微调合集
要引入了自己的图标再来看这个教程
重写[BlogRoot]\themes\butterfly\layout\includes\header\social.pug,替换为以下代码:
1
2
3
4
5
6
7
8
9
10
| each value, title in theme.social
a.social-icon.faa-parent.animated-hover(href=url_for(trim(value.split('||')[0])) target="_blank" title=title === undefined ? '' : trim(title))
if value.split('||')[1]
- var icon_value = trim(value.split('||')[1])
- var anima_value = value.split('||')[2] ? trim(value.split('||')[2]) : 'faa-tada'
if icon_value.substring(0,2)=="fa"
i.fa-fw(class=icon_value + ' ' + anima_value)
else if icon_value.substring(0,4)=="icon"
svg.icon(aria-hidden="true" class=anima_value)
use(xlink:href=`#`+ icon_value)
|
我的写法是
1
2
3
4
5
|
social:
微信: /images/weixin.jpg || icon-weixin || faa-tada
QQ: /images/qq.jpg || icon-QQ || faa-tada
B站: https://www.bilibili.com/ || icon-bilibili-2 || faa-tada
|
这里也是svg.icon所以也适用前面的css
但是有人想让他们不一样该怎么办呢?Fomalhaut🥝大佬给出了解决
众所周知html中的id是唯一的,我们这里有多个图标,因此贴上不通的class比较合适,因此我们改造一下[BlogRoot]\themes\butterfly\layout\includes\header\social.pug这个文件
1
2
3
4
5
6
7
8
9
10
11
12
| each value, title in theme.social
a.social-icon.faa-parent.animated-hover(href=url_for(trim(value.split('||')[0])) target="_blank" title=title === undefined ? '' : trim(title))
if value.split('||')[1]
- var icon_value = trim(value.split('||')[1])
- var anima_value = value.split('||')[2] ? trim(value.split('||')[2]) : 'faa-tada'
if icon_value.substring(0,2)=="fa"
i.fa-fw(class=icon_value + ' ' + anima_value)
else if icon_value.substring(0,4)=="icon"
- svg.icon(aria-hidden="true" class=anima_value)
+ svg.social_icon(aria-hidden="true" class=anima_value)
use(xlink:href=`#`+ icon_value)
|
上面的改动会将图标渲染成class=social_icon的标签,现在我们可以区分菜单栏还是社交的图标的,如果想调节社交图标的大小就用以下的css
1
2
3
4
5
6
7
| svg.social_icon {
width: 1.20em;
height: 1.20em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
|
举一反三,要想专门用css改动菜单栏图标大小,只需要将[BlogRoot]\themes\butterfly\layout\includes\header\menu_item.pug文件中的svg.icon替换成svg.menu_icon,然后用以下的css
1
2
3
4
5
6
7
| svg.menu_icon {
width: 1.28em;
height: 1.28em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
|
重启项目即可看到效果
0x12导航栏魔改
在这我建议在[BlogRoot]/source/css新建一个nav.css方便魔改,然后在主题配置文件_config.butterfly.yml中引入该文件
1
2
3
| inject:
head:
- <link rel="stylesheet" href="/css/nav.css">
|
1.简单居中设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
#nav .menus_items {
position: absolute !important;
width: fit-content !important;
left: 50% !important;
transform: translateX(-50%) !important;
}
#nav .menus_items .menus_item:hover .menus_item_child {
display: flex !important;
}
.menus_items .menus_item:nth-child(2) .menus_item_child {
left: -125px;
}
|
此处的css实现了两个作用:菜单栏居中、子菜单横向显示。其中子菜单横向显示要根据自己的实际情况来改,例如你的以及菜单的第2个选项中有子菜单,那就要加一项调节第2个选项中的子菜单,这个具体调节多少要根据你的具体情况为准,可以自己慢慢调到中间。
此时有人觉得右边搜索按钮露出搜索两个字很丑,我们也可以把它隐藏了,在[BlogRoot]\themes\Butterfly\layout\includes\header\nav.pug(npm安装的在[BlogRoot]\node_moudules\hexo-theme-butterfly\layout\includes\header\nav.pug)中把以下语句删除或注释掉即可,搜索两个字就不会显示出来(这种语句统一写法是直接删除-就是正确缩进,不用补空格)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
if (theme.algolia_search.enable || theme.local_search.enable)
#search-button
a.site-page.social-icon.search
i.fas.fa-search.fa-fw
- span=' '+_p('search.title')
!=partial('includes/header/menu_item', {}, {cache: true})
#toggle-menu
a.site-page
i.fas.fa-bars.fa-fw
|
2.深度魔改
详见:关于Butterfly的导航栏的一些教程

1.重构导航栏
分离搜索栏与菜单栏自定义图标数据
修改[blogRoot]\themes\Butterfly\layout\includes\header\nav.pug,替换成下面的代码,其中图标啥的自己改一下:
此处代码替换之前先看看是否和你那么版本适配,不然可能会出现奇怪的bug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| nav#nav
span#blog_name
a#site-name(href=url_for('/')) #[=config.title]
#menus
!=partial('includes/header/menu_item', {}, {cache: true})
//- 这两行是导航栏显示标题用的
center(id="name-container")
a(id="page-name" href="javascript:scrollToTop()") PAGE_NAME
#nav-right
if (theme.algolia_search.enable || theme.local_search.enable)
//- 暗黑模式按钮 这个图案是利用pug脚本绘制的不需要额外添加以免bug
a.sun_moon.faa-parent.animated-hover(onclick='switchNightMode()', title=_p('rightside.night_mode_title') id="nightmode-button")
svg.faa-tada(style="height:23px;width:25px;fill:currentColor;position:relative;top:7px", viewBox='0 0 1024 1024')
use#modeicon(xlink:href='#icon-moon')
#search-button
a.search.faa-parent.animated-hover(title="检索站内任何你想要的信息")
svg.faa-tada.icon(style="height:26px;width:24px;fill:currentColor;position:relative;top:6px" aria-hidden="true")
use(xlink:href='#icon-a-zaixianchazhaozaixiansousuowangluo')
span=' '+_p('search.title')
#toggle-menu
a
i.fas.fa-bars.fa-fw
|
2.标题增强
在nav.css加入如下代码,其中var(--zhang-color)替换成你自己的主题色:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| :root {
--zhang-color: #ffbde0;
}
#site-name::before {
opacity: 0;
background-color: var(--zhang-color) !important;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
position: absolute;
top: 0 !important;
right: 0 !important;
width: 100%;
height: 100%;
content: "\f015";
box-shadow: 0 0 5px var(--zhang-color);
font-family: "Font Awesome 6 Free";
text-align: center;
color: white;
line-height: 34px;
font-size: 18px;
}
#site-name:hover::before {
opacity: 1;
scale: 1.03;
}
#site-name {
position: relative;
font-size: 24px;
}
|
3.顶栏常驻
在nav.css加入如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| .nav-fixed #nav{
transform: translateY(58px)!important;
-webkit-transform: translateY(58px)!important;
-moz-transform: translateY(58px)!important;
-ms-transform: translateY(58px)!important;
-o-transform: translateY(58px)!important;
}
#nav{
transition: none!important;
-webkit-transition: none!important;
-moz-transition: none!important;
-ms-transition: none!important;
-o-transition: none!important;
}
|
4.显示标题
新建[BlogRoot]\source\js\nav.js,并写入如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| document.addEventListener('pjax:complete', tonav);
document.addEventListener('DOMContentLoaded', tonav);
function tonav() {
document.getElementById("name-container").setAttribute("style", "display:none");
var position = $(window).scrollTop();
$(window).scroll(function () {
var scroll = $(window).scrollTop();
if (scroll > position) {
document.getElementById("name-container").setAttribute("style", "");
document.getElementsByClassName("menus_items")[1].setAttribute("style", "display:none!important");
} else {
document.getElementsByClassName("menus_items")[1].setAttribute("style", "");
document.getElementById("name-container").setAttribute("style", "display:none");
}
position = scroll;
});
document.getElementById("page-name").innerText = document.title.split(" | ")[0];
}
function scrollToTop() {
document.getElementsByClassName("menus_items")[1].setAttribute("style", "");
document.getElementById("name-container").setAttribute("style", "display:none");
btf.scrollToDest(0, 500);
}
|
然后还要在nav.css添加以下css,其中--zhang-color换为你自己的主题色:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
#page-name::before {
font-size: 18px;
position: absolute;
width: 100%;
height: 100%;
border-radius: 8px;
color: white !important;
top: 0;
left: 0;
content: "回到顶部";
background-color: var(--zhang-color);
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
opacity: 0;
box-shadow: 0 0 3px var(--zhang-color);
line-height: 45px;
}
#page-name:hover:before {
opacity: 1;
}
#name-container {
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
}
#name-container:hover {
scale: 1.03;
}
#page-name {
position: relative;
padding: 10px 30px;
}
#nav{
padding: 0 20px;
}
center#name-container {
position: absolute !important;
width: fit-content !important;
left: 42% !important;
}
@media screen and (max-width: 768px) {
center#name-container {
display: none;
}
}
|
5.导航栏蓝条自定义
1
2
3
4
|
#nav *::after{
background-color: var(--zhang-color)!important;
}
|
6.导航栏颜色
1
2
3
4
5
6
7
8
9
10
11
|
#page-header.nav-fixed #nav {
background: linear-gradient(60deg, #d77cb3f6 0, #e3b6c0f8 93%);
opacity: 0.90;
backdrop-filter: var(--backdrop-filter);
}
[data-theme="dark"] #page-header.nav-fixed #nav {
background: linear-gradient(60deg, #a055e0e7 0, #6c6ee5e9 93%);
opacity: 0.80;
}
|